The trend of using gradients in web design has come and gone and come back around, even a few times. If you go through the various lists of web design trends through the years you will find gradients included often. The way they have been used in web design throughout the years has evolved from what we would now consider tacky – such as gradient embossed buttons – to wonderfully imaginative and beautiful. In this article we are going to look at some inspirational gradient uses in web design, along with provide some tools you can use to create your own, and some free gradient images you can download for free here on ShotStash. Let’s have a look, shall we?
Inspiration
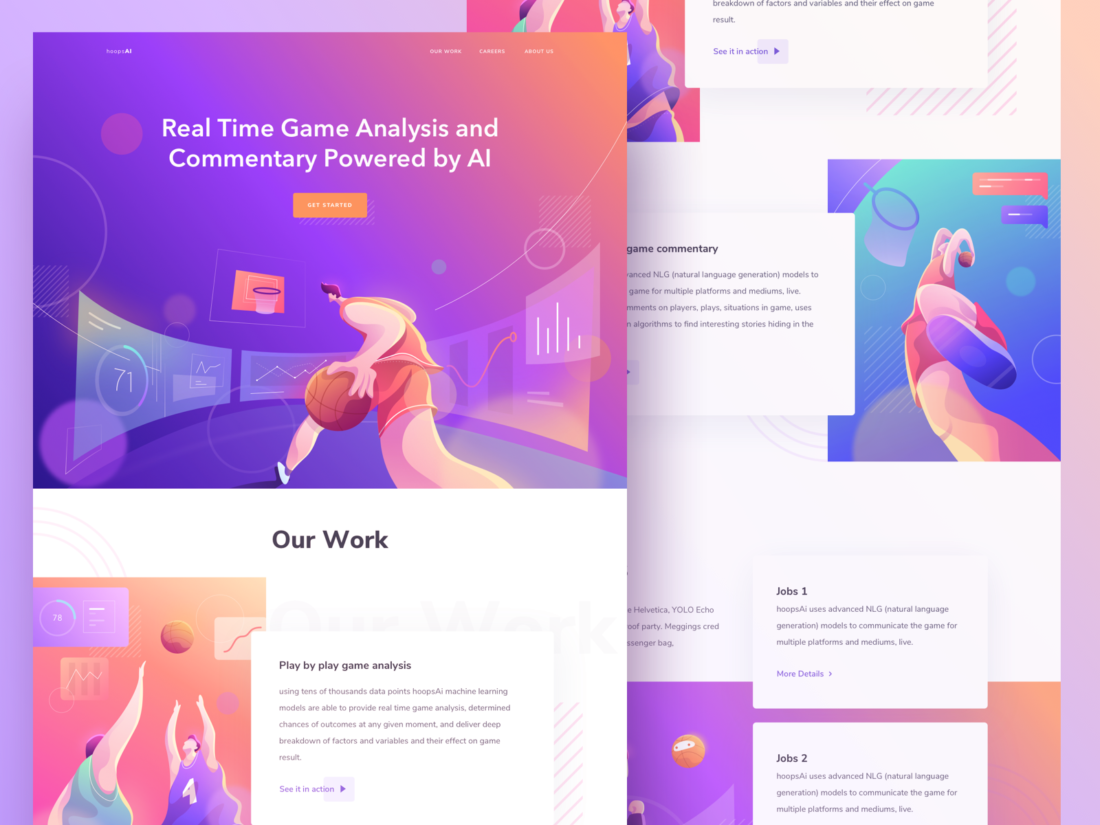
Landing Page for Real Time Game Analysis
The use of beautiful purple to pink to coral blended background gradients in this website mockup combined with foreground gradients and matching vector illustrations provides a unique and creative technique.
X Letter Logo Design
This three-dimensional logo design utilizes gradients of fuscia to almost orange to give it a rich depth and elegance.
In Hover and Transitions
Hover over elements in this award-winning website to see stunning animated gradients that pop on the black background. Click on the menu to reveal a magical gradient animation!
Gradient Spots + Radical Rainbow Gradients
As shown in the screenshot, this website uses brilliant multi-colored gradient backgrounds paired with gradients in significantly less dramatic places as pops of color here and there.
Gradient Backgrounds With Gradient Blob Animations
This stunning website is packed full of bright and colorful gradient backgrounds with some pretty cool animations, including gooey gradient blobs making their way around the screen.
Backgrounds and Shapes
A fun use of gradients in backgrounds with a variety of shapes animating throughout each panel of the site, all set as a backdrop to the content.
Gradient Backgrounds
This website uses bright gradient backgrounds to light up the page and provide a colorful foundation to bring the content to the forefront.
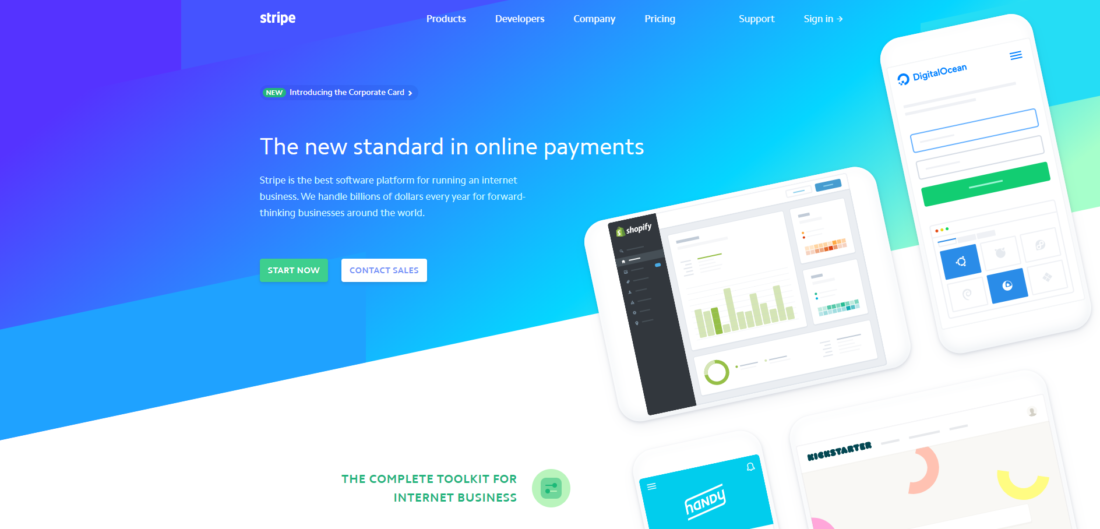
Diagonal Header
Stripe uses diagonal background gradients in their header to add depth and set the stage for matching diagonal content for a different and subtle yet striking design.
Everywhere!
Throughout the page this website utilizes gradients in background and foreground illustrations, shape animations, and more clever and colorful methods.
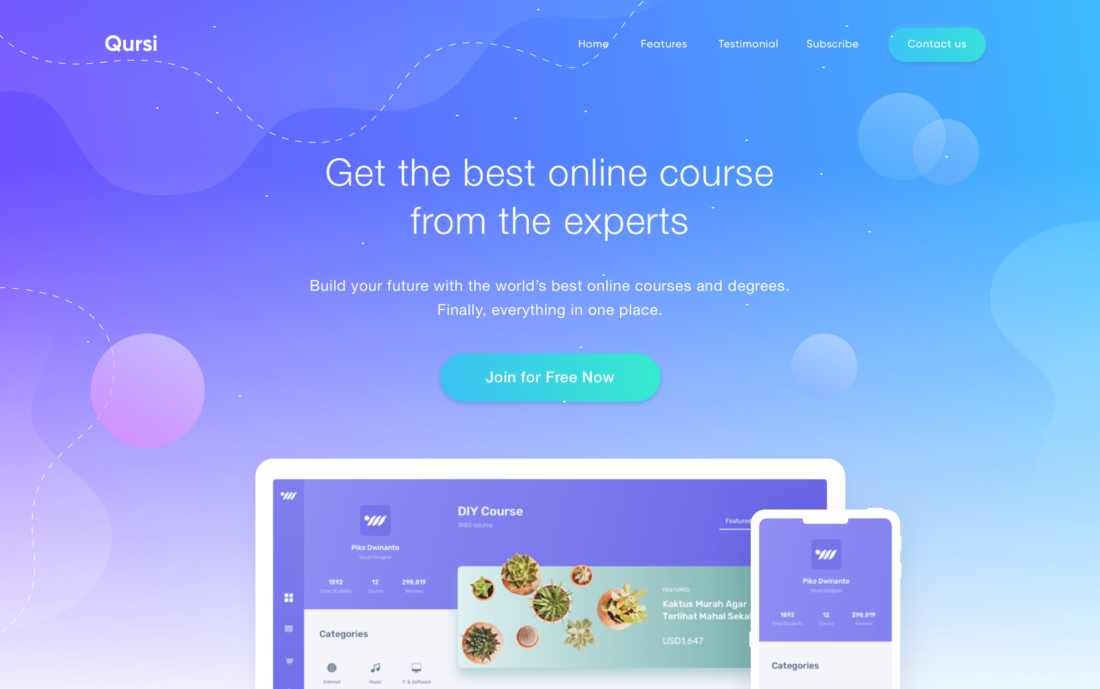
Gradient Header Fades Into White
This mockup uses soft color gradient backgrounds and shapes in the header that smoothly fade into white for the main content, providing a clean and soothing statement.
Tools
You can use the tools below to create your own gradients using CSS generated by the colors you pick, while others provide collections of gradient inspiration and palettes.
- https://cssgradient.io/
- https://uigradients.com/
- http://khroma.co/train/
- https://webgradients.com/
- https://mycolor.space/gradient
- https://uigradients.com/
- https://www.grabient.com/
- https://webkul.github.io/coolhue/
Free Gradients On ShotStash
Not only can you generate gradients using CSS, you can also use gradient photos and images as backgrounds in web design. Below are some of the gradient images we offer for free download here at ShotStash.